
歡迎來到 AI 的實作領域!這一篇文章將帶你從零開始,透過 JavaScript 調用 OpenAI API,並完成一次簡單的對話。不論你是 API 的新手,還是已經熟悉 ChatGPT 並希望更深入了解如何用程式碼操作它的使用者,都能在這裡找到有用的資訊。
如果你已經使用過 ChatGPT,無論是生成文字、進行對話還是解決問題。
那 API 的功能對你一定不陌生,API 基本上就是 ChatGPT 的** 指令介面 **。
基本上網頁能做的,API 大多都能做,只是我們需要透過打程式的方式來操作 ChatGPT。
不過,API 在某些功能是有閹割的,好比說圖像生成
ChatGPT API 沒有辦法直接生成圖像,不過你可以用其他的 API 好比說 DALL-E API 來生成圖像。
不過基本的圖像辨識、檔案處理都是 API 能做到的
今天,我們將從最基本的文字生成開始,並展示如何配置和使用 OpenAI API 進行對話。
在開始之前,假設你已經配置好 JavaScript 開發環境(例如 Node.js),並且對 JavaScript 有一些基礎了解。如果你還沒有準備好,可以參考 Node.js 進行安裝。
首先,創建一個資料夾作為專案,然後在資料夾中打開終端機並初始化專案:
npm init -y
透過這個指令會生成一個 package.json 文件,記錄專案的基本配置。
再來,我們可以創建一個 index.mjs 的檔案,接下來就把所有程式碼往裏頭寫即可
接著,我們需要安裝 OpenAI 提供的 SDK。請運行以下命令:
npm install openai
這會安裝官方 SDK,讓我們可以與 OpenAI 的 API 互動。
在使用 API 之前,你需要獲得一個 API 金鑰。這是 OpenAI 給你的「身份證」,每次使用 API 都需要它來確認你的身份。
前往 OpenAI 官網 註冊一個帳號,或者登入你已有的帳號。

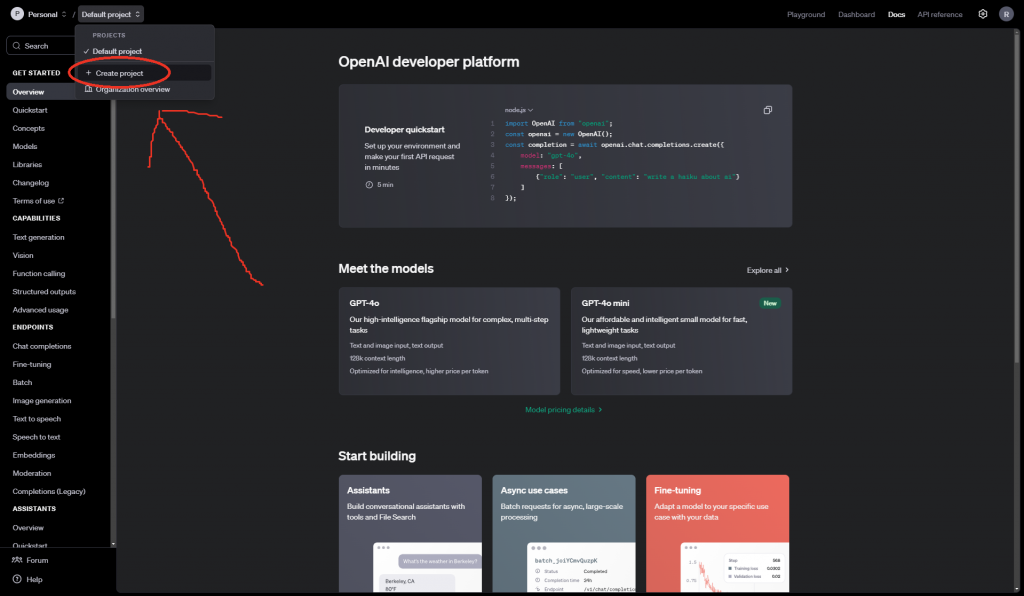
創建一個專案

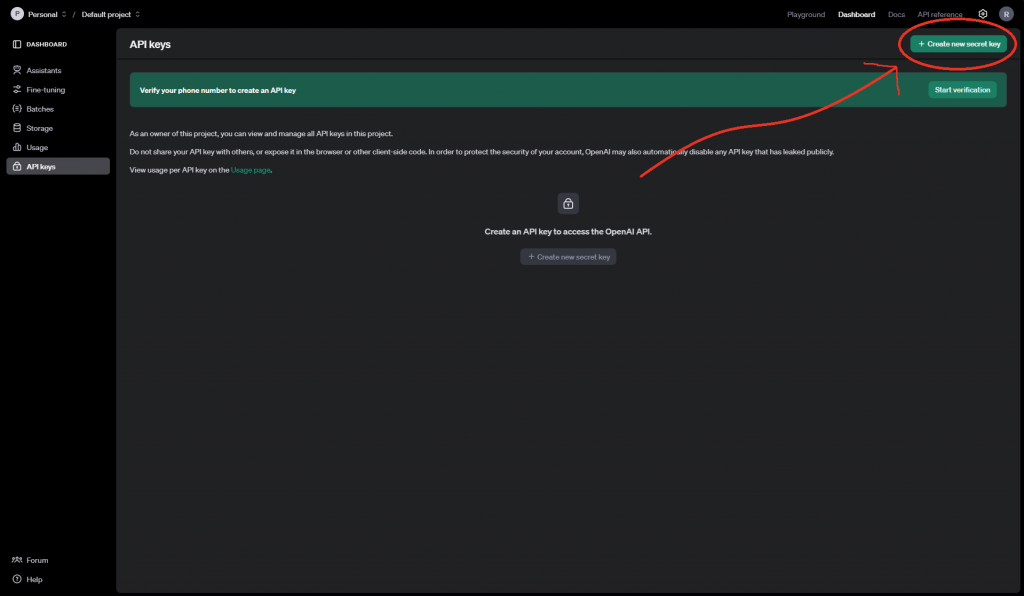
創建好專案後,前往 API 密鑰頁面
他會需要你做基本的電話驗證,驗證完畢後即可生成一個新的 API 金鑰。
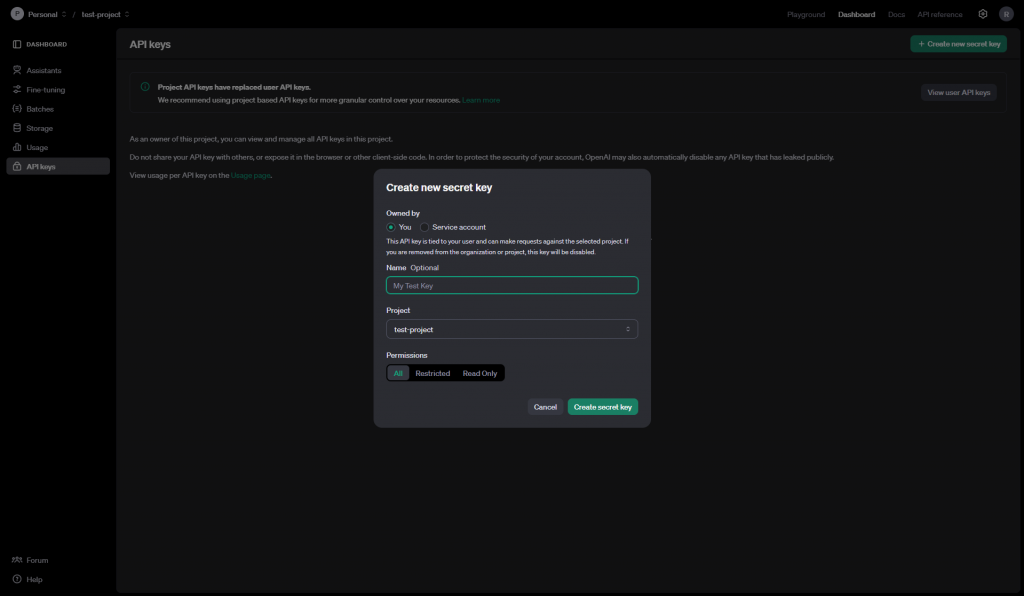
正常來講 Name 寫一個好辨識的即可,Project 選擇我們剛剛創建好的專案
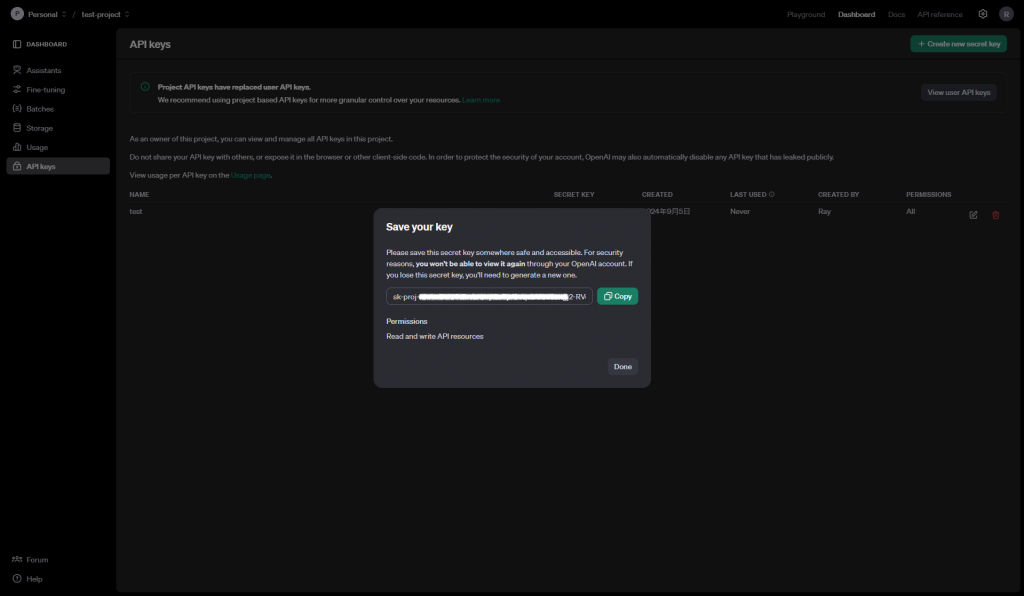
創建好後記得立刻儲存金鑰,這個金鑰只會顯示一次
以下是 API 密鑰頁面
以下是 API 密鑰的註冊畫面
以下是 API 金鑰的生成畫面
千萬不要將這個金鑰公開出去,否則任何的人可以讓你的錢包錢錢消失
現在,我們需要將 API 金鑰集成到我們的應用中。
而身為一個優質的好工程師,請不要直接把 api key 放在程式碼裏頭
今天如果你的程式碼外流,那麼你的 api key 就會被有心人士拿去惡用
所以,我們習慣會將 api key 放在環境變數裡頭
以 nodejs 為例,我們需要安裝一個套件叫做 dotenv
他們可以讓我們快速的設定環境變數
npm install dotenv
接著,創建一個 .env 文件,並將 API 金鑰儲存在其中:
OPENAI_API_KEY=sk-proj-1234567890 # 將這裡替換為你的 API 金鑰
在程式碼中,我們將讀取這個 .env 檔案。
讓我們先讀取 .env 檔案,確保 API 金鑰已正確載入:
// 再我們的專案當中使用 dotenv 這個套件
import dotenv from "dotenv";
// 讀取我們的環境變數
dotenv.config();
// 剛剛我們寫在 .env 裡頭的 OPENAI_API_KEY,會被自動存到 process.env 裡頭,所以可以直接用 process.env 來讀取
console.log(process.env.OPENAI_API_KEY);
接著,我們來初始化 OpenAI API 並準備開始對話:
import dotenv from "dotenv";
// 引入 OpenAI SDK
import { OpenAI } from "openai";
dotenv.config();
// 初始化 OpenAI API
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
再來就是真正要來與 AI 對話的時候了
import dotenv from "dotenv";
import { OpenAI } from "openai";
dotenv.config();
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
// 透過 openai.chat.completions 我們可以創建一個對話
const completion = await openai.chat.completions.create({
// 選擇我們要使用的模型
model: "gpt-4o-mini",
// 告訴模型我們的對話內容
messages: [
{
role: "user",
content: "你可以在之後的對話都變成一隻貓嗎?",
},
],
});
console.log(completion.choices[0].message);
API 跟 ChatGPT 網頁最大的不同就是,他不會主動記住歷史對話
你必須手動的將過往每一次的歷史紀錄傳給 AI
import dotenv from "dotenv";
import { OpenAI } from "openai";
dotenv.config();
const openai = new OpenAI({
apiKey: process.env.OPENAI_API_KEY,
});
const completion = await openai.chat.completions.create({
model: "gpt-4o-mini",
// 透過陣列,將歷史對話傳給 AI
messages: [
{
role: "user",
content: "你是誰?",
},
{
role: "assistant",
content: "當然可以喵!從現在開始,我會像一隻貓一樣陪你聊天,喵喵!有什么需要問我的嗎? 😸",
},
{
role: "user",
content: "說個笑話給我聽",
},
],
});
console.log(completion.choices[0].message);
運行程式碼,看看 AI 如何回應:
node index.mjs
來看看成為貓貓的 ChatGPT 會怎麼講笑話吧
喵喵!來個笑話吧:
為什麼貓咪喜歡用電腦呢?
因為它們很會「抓」取資料喵!
恭喜!你已經完成了第一個 OpenAI API 調用,並與 AI 進行了一次簡單的對話。這只是冰山一角,接下來我們將進一步探討如何生成更複雜的內容。準備好迎接下一篇關於格式化輸出的文章,讓 AI 的回應更符合你的需求吧!
